CodeLab-In-Canvas: Instructor Manual
overview:
CodeLab now offers a tight integration with Canvas. That means that once set up, students and instructors access and experience CodeLab entirely and only in the Canvas browser window. In particular, students do not access CodeLab through the standard CodeLab client at all, and instructors have almost no need to do so either.
CodeLab-In-Canvas observes the "Canvas way of doing things" as much as possible.
CodeLab-In-Canvas must be set up separately for each Canvas course to that uses it.
Once it is set up, students interact with CodeLab just as they would with any Canvas assignment. They click on the assignment and they see the CodeLab workbench with its navigations tools, instructions, submission area, and status information. There is no Table of Contents, nor is there any hierarchical arrangement of exercises: a CodeLab-In-Canvas assignment is just a sequence of CodeLab exercises selected by the professor. There is a status bar so that the student can see his-or-her progress through the assignment. When the student clicks on the assignment, they are brought to the first non-correct exercise in the sequence. Students work with the exercises just as they do in the standard, stand-alone CodeLab client-- they click submit and the RESULTS tab is created with all the usual feedback from CodeLab.
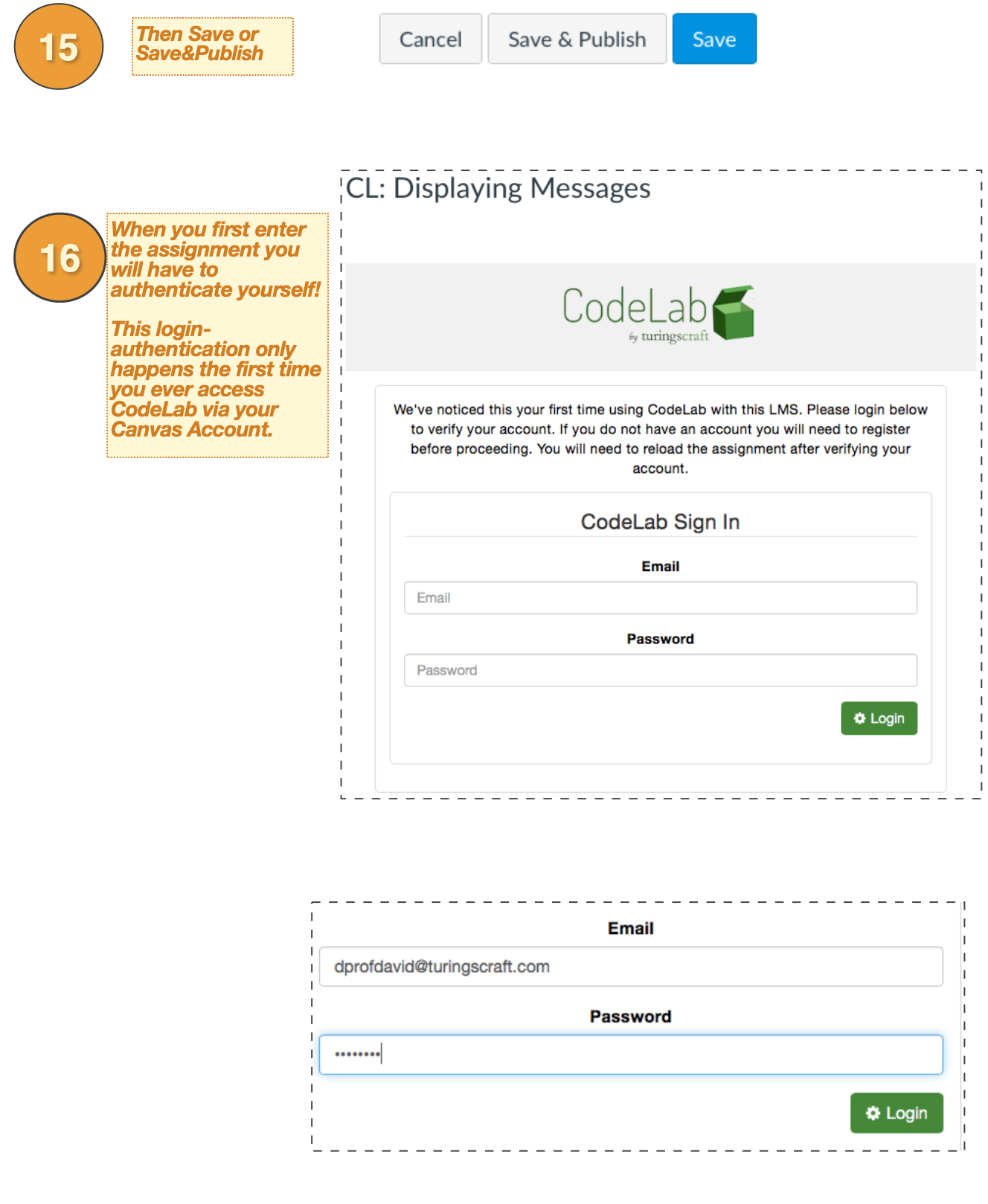
Important Note: Students do NOT register directly for CodeLab, they do not need a "section access code" nor do they login to CodeLab-- essentially, they never go to a "turingscraft.com" URL.
In Canvas, instructors associate points with assignments. CodeLab updates the Canvas gradebook and tells Canvas the percentage of exercises that are correct in a given assignment. This percentage is multiplied by the maximum number of points associated with the assignment, resulting in the points given for the assignment. As the student completes more exercises in an assignment, the assignment score for that student increases. For example, if an assignment is worth 6 points and has 30 CodeLab exercises associated with it, and the student has successfully finished 20 of these, the student's score for the assignment will be 4.
We are very eager to support CodeLab-in-Canvas. If you have any questions or requests, send email to: canvas@turingscraft.com
setup:
To set up a CodeLab-In-Canvas course, the instructor will need to:
Make sure that the CodeLab-In-Canvas third party app is available in his or her school. This is most typically arranged by a local Canvas administrator, but in some schools the instructor may take on that role himself or herself. The way to accomplish this is described in the CodeLab-in-Canvas Admin Manual.
Obtain a CodeLab instructor account from Turing's Craft.
Once the above are satisfied, to set up a CodeLab-In-Canvas course, the instructor must go through these steps:
A separate CodeLab section must be created. This section will be uniquely associated with the Canvas course involved. It should have a clear course title, course number, and section number.
It is wise for the instructor, before doing much on the Canvas side, to access this new CodeLab section on the CodeLab side and use the Table-Of-Contents editor to create groupings of exercises that will become the assignments in Canvas. This can be done anytime during the semester, but it is a good idea to do at least the first one or two assignments at the outset. This basically entails making topics labeled "Assignment 1", "Assignment 2" (or something readily identifiable) and then populating them with CodeLab exercises that would be part of the assignment. These assignment groupings should be flat-- just sequences (ordered appropriately) of exercises. Doing this will make setting up assignments in Canvas much easier.
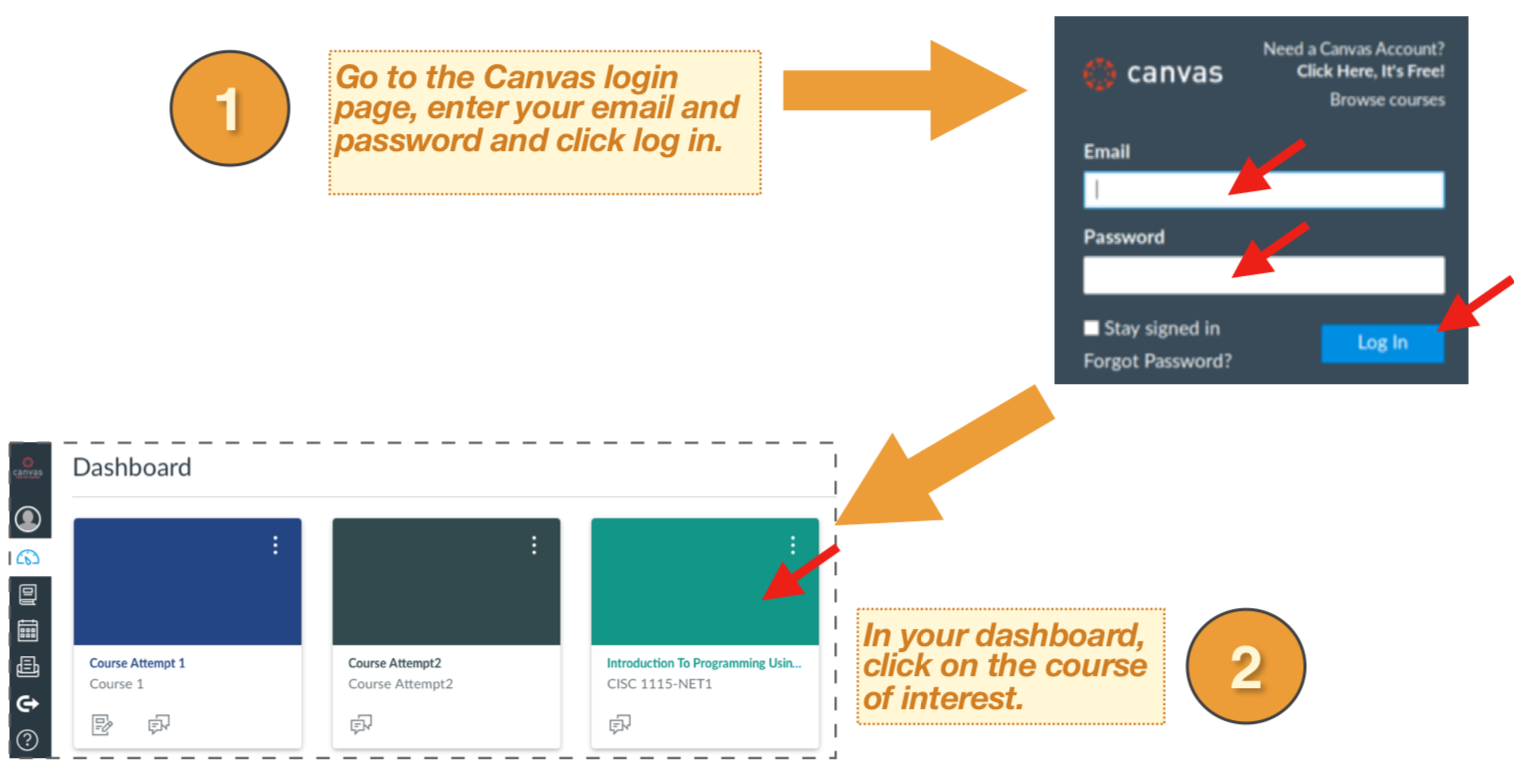
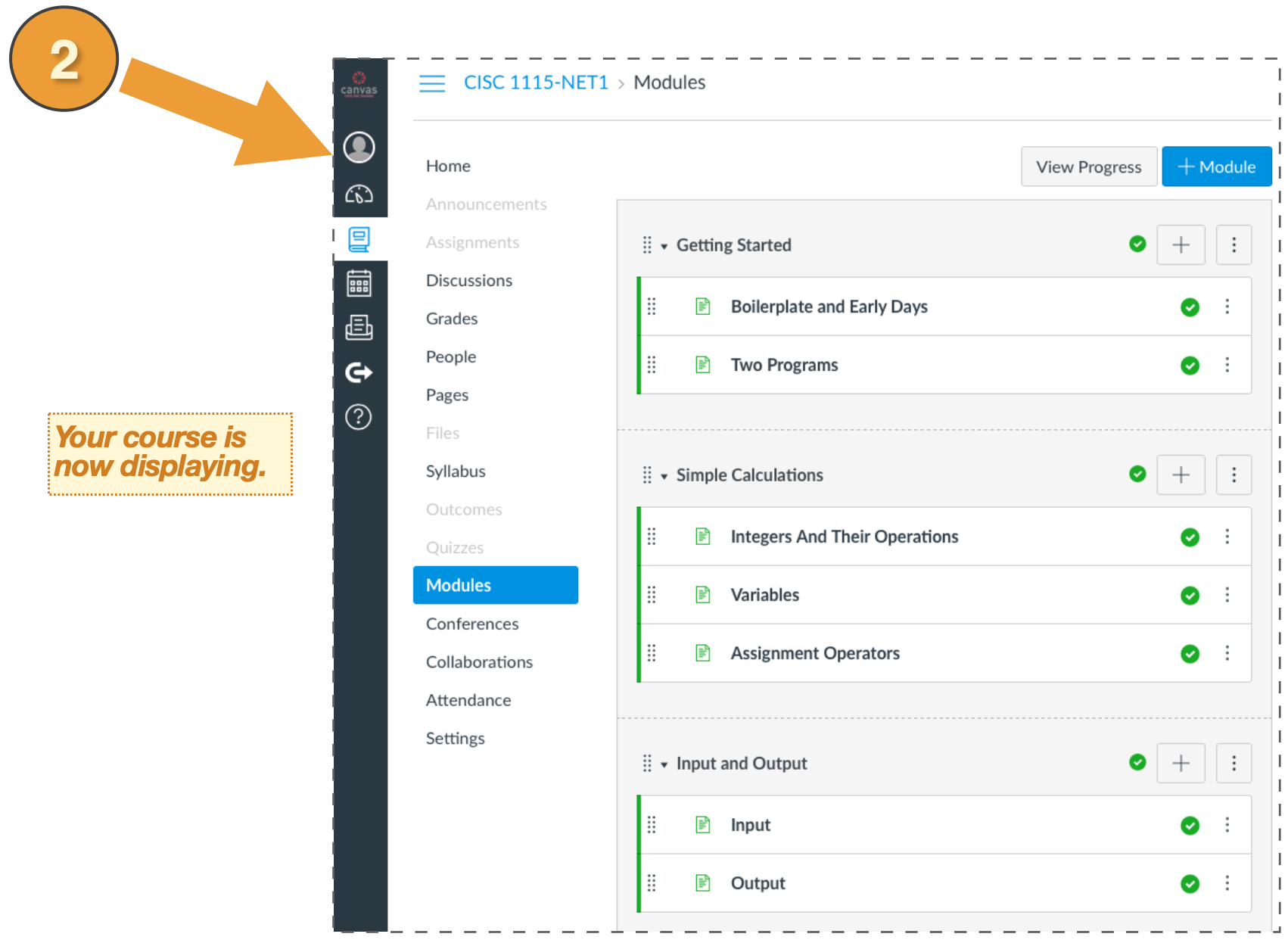
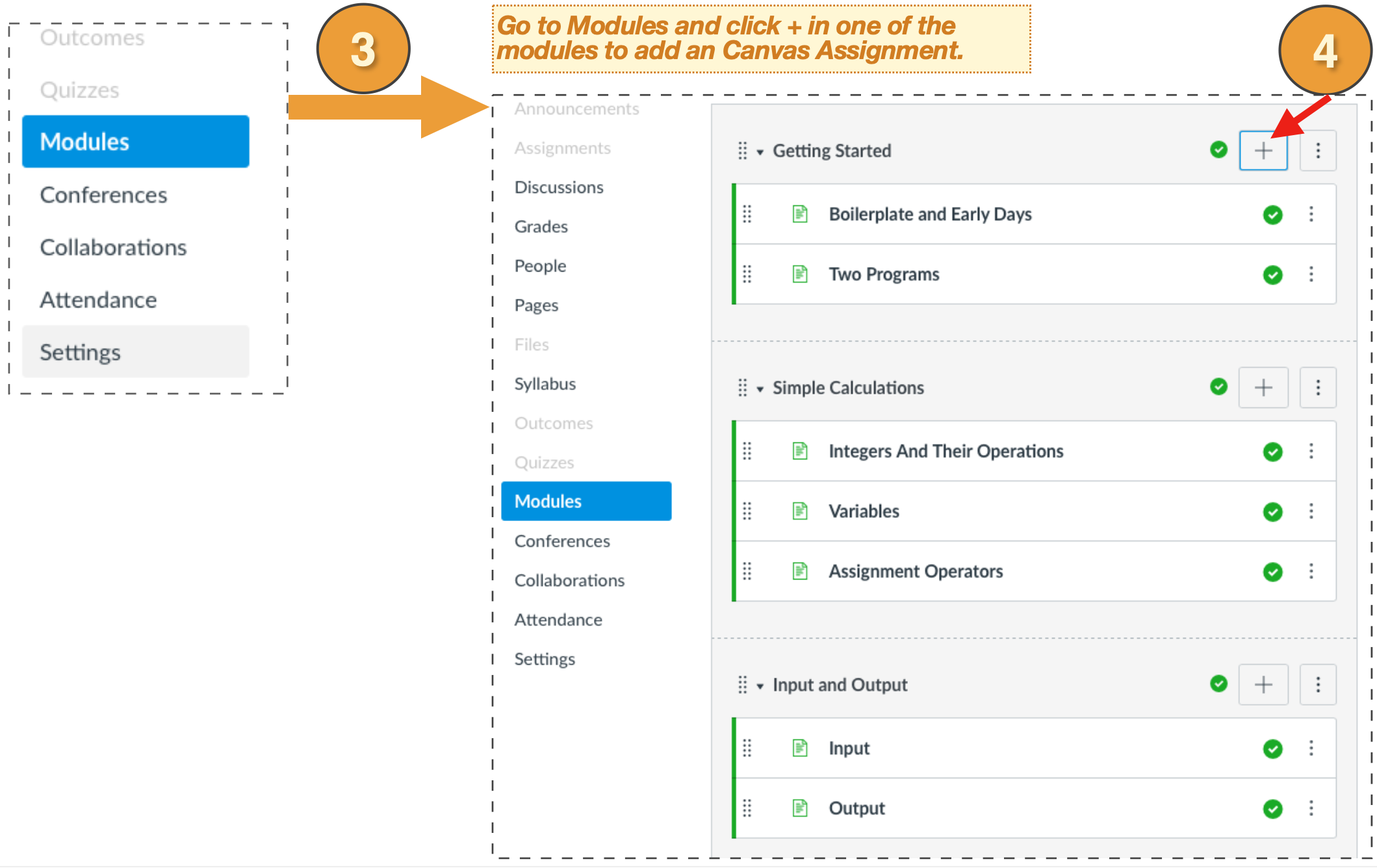
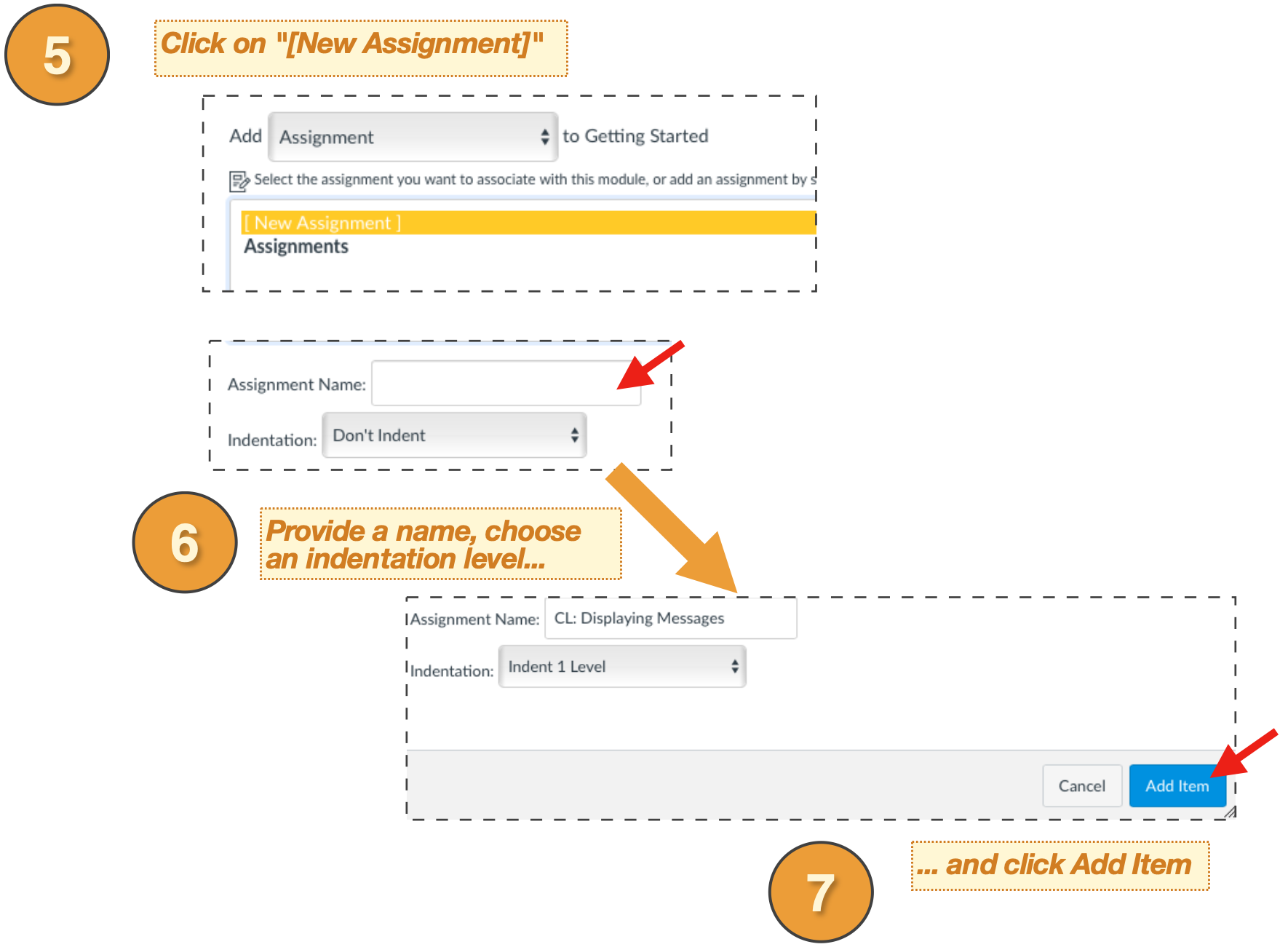
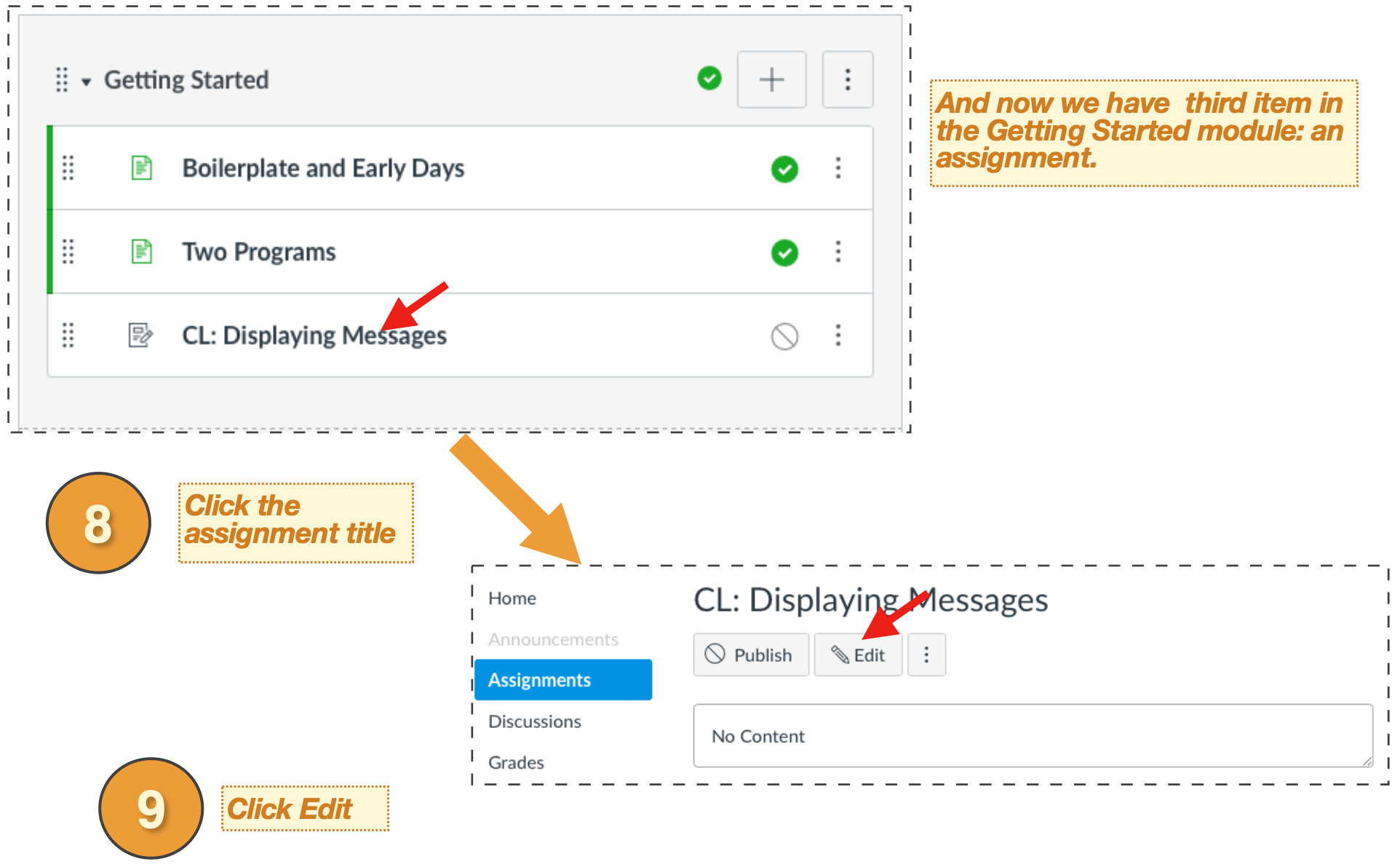
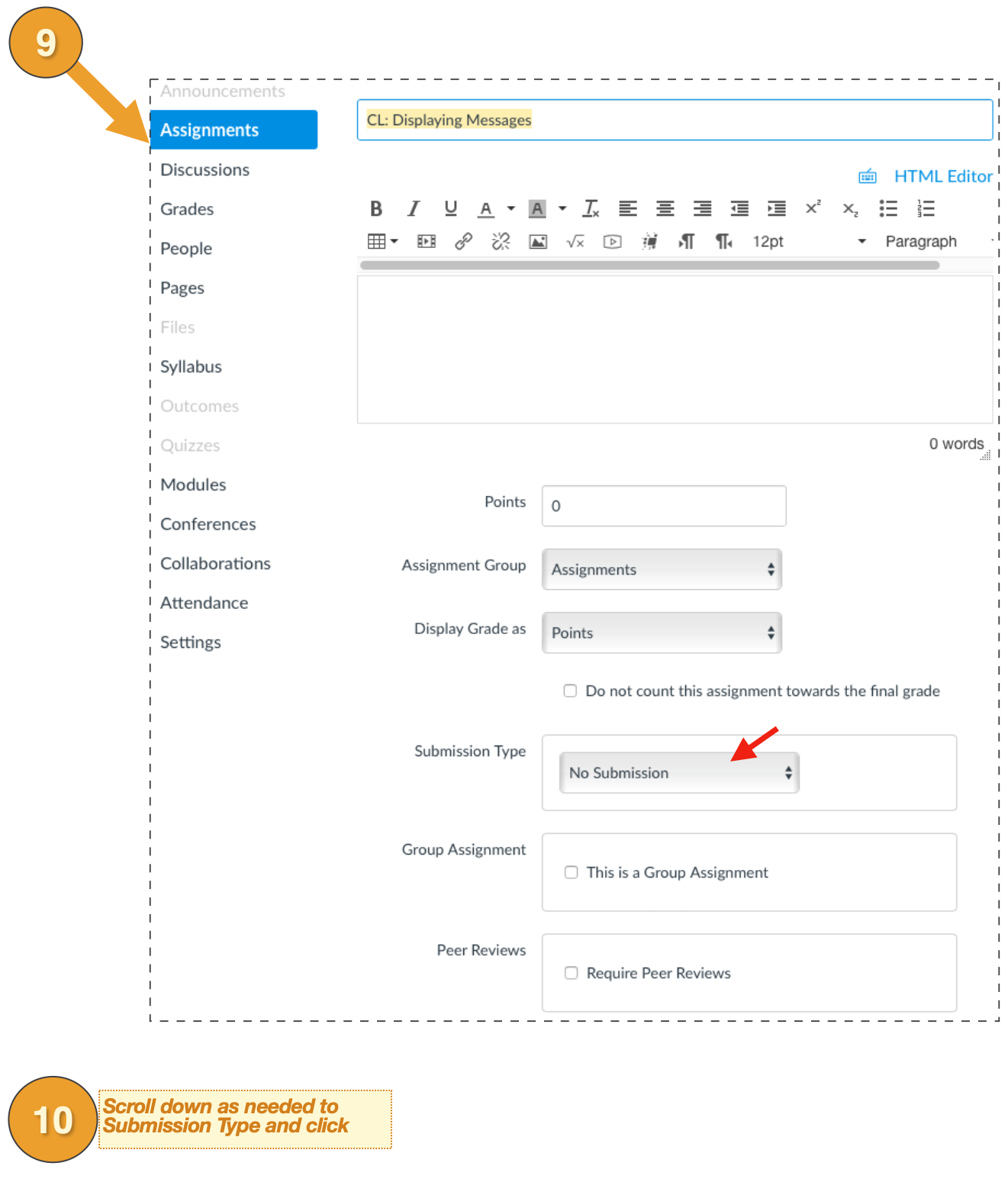
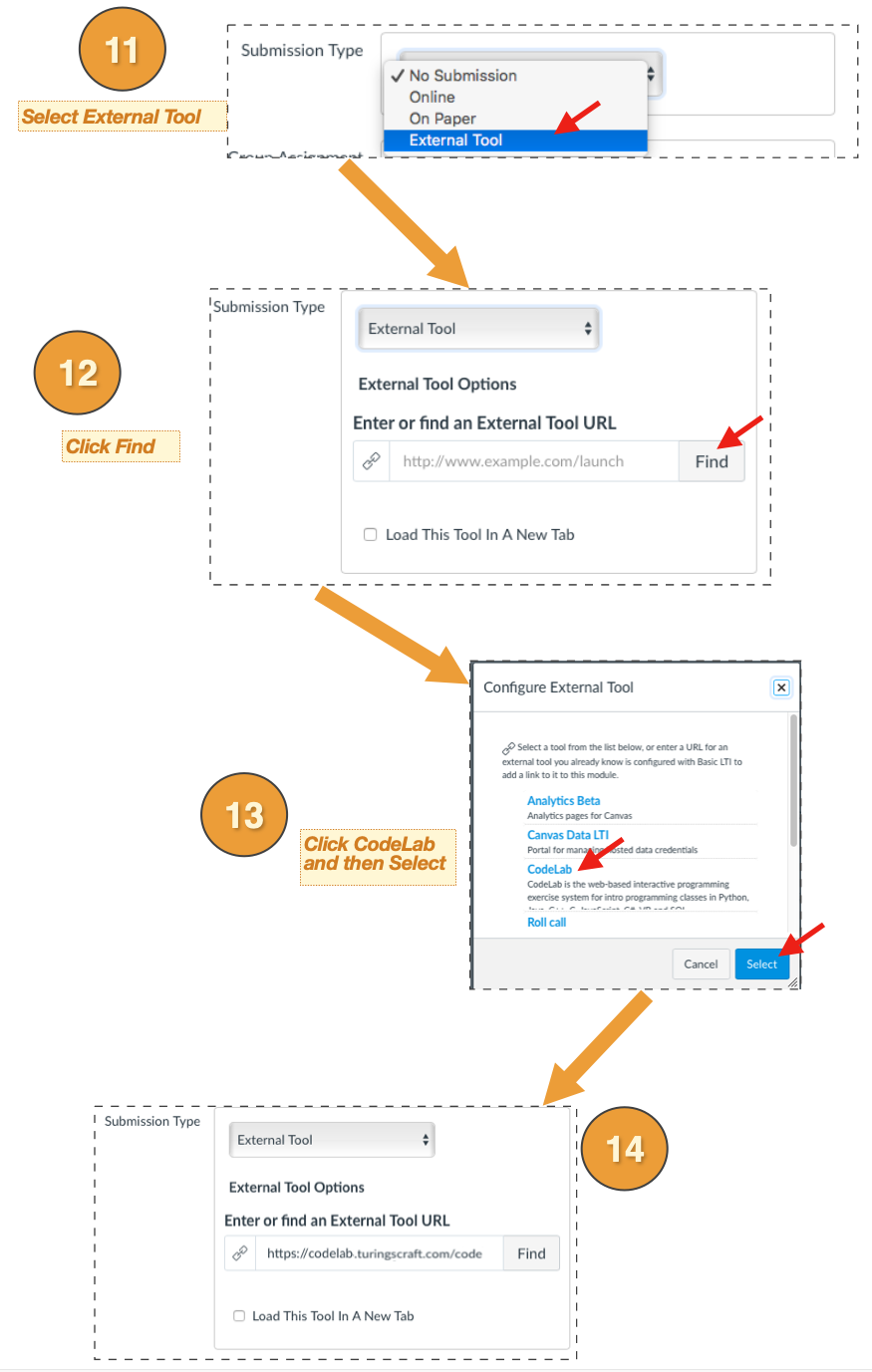
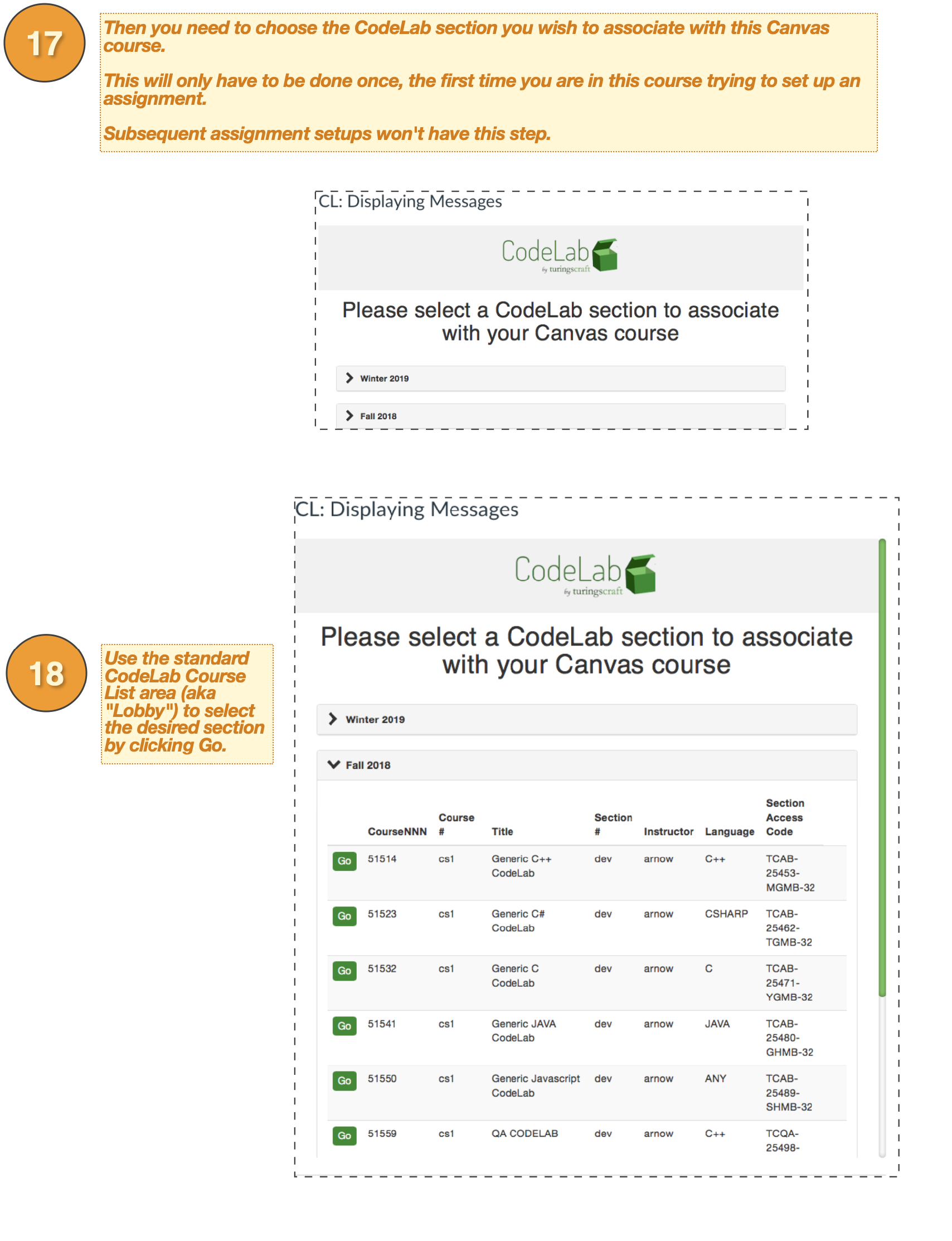
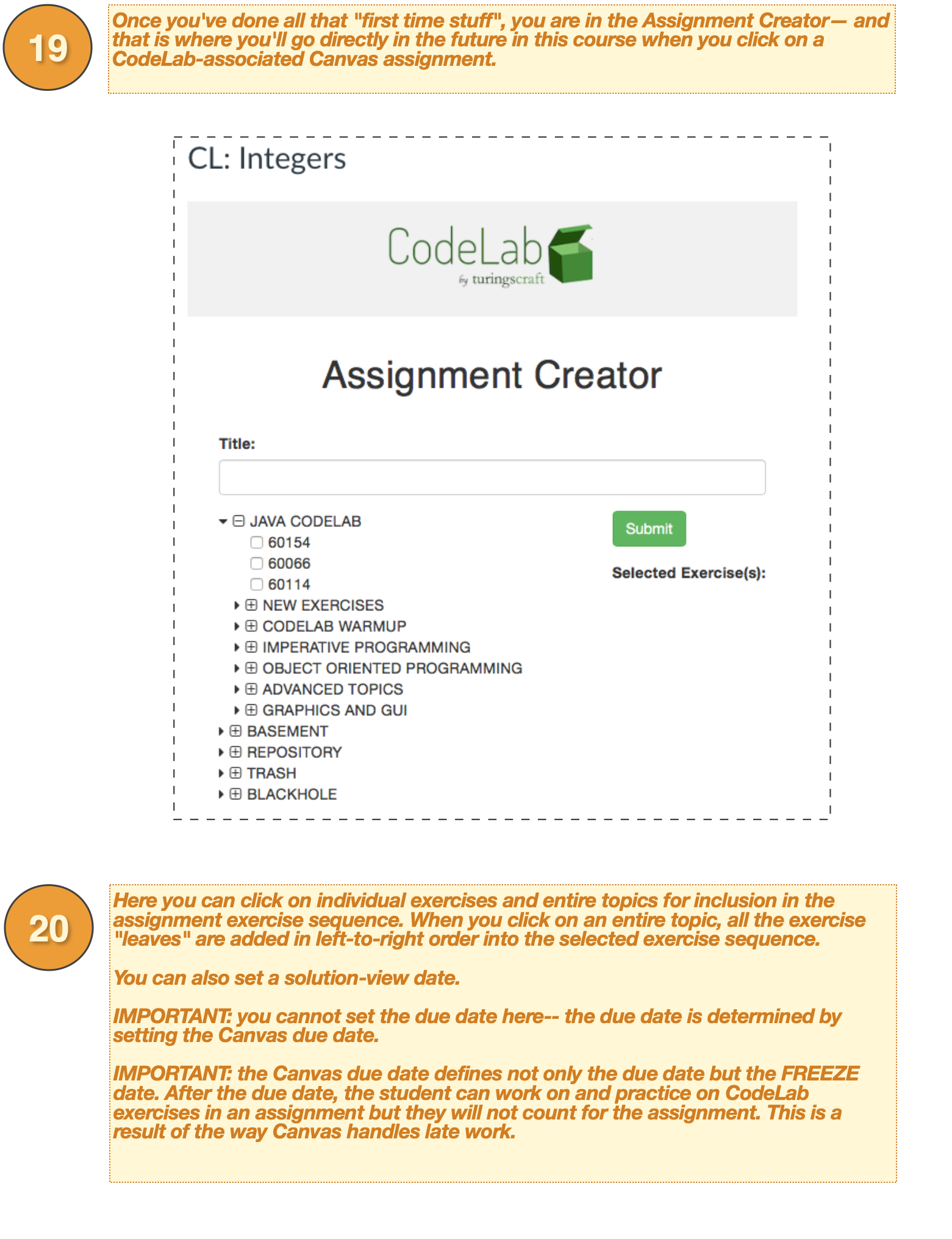
The instructor then needs to create their Canvas course and load it, and associate it with CodeLab. The following notes describe that process: